
How to display a picture from hyperlinks in SMS
If you are using SMS to send hyperlinks to customers then you’d be excited to know that you can now display pictures in an SMS when using hyperlinks. Before you were able to send only clickable links in the SMS but now your customers or users can receive pictures as well. The feature works on IOS 10 and nearly half of all the U.S have upgraded to it since its launch. The feature also works on Android devices with Android Oreo and above.
The most important thing you need to know is that displaying a picture from hyperlinks is a feature of a smartphone and not the SMS itself. So it might work on some devices and not work on others.
Guidelines and Steps to display a picture from hyperlinks in the SMS;
1. The first requirement of displaying the picture using hyperlink is to decide if you want the image at the beginning of the text message or at the end. Make sure to include HTTP or https before your link depending on your website URL. Finally, if you place the hyperlink in the middle of the message, it would not display the message even if you only place just a word or character before or after the link.
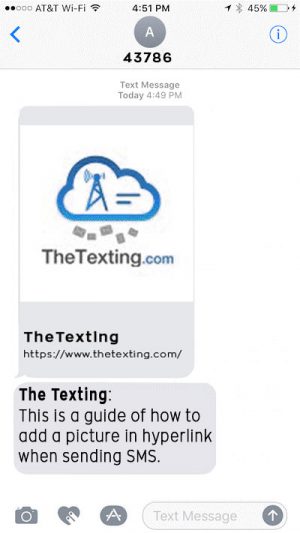
• If the hyperlink is placed at the beginning of the message, then the picture would appear at the top of the message.

Note: For Samsung and other Android devices like S7 and above, the picture would be displayed at the bottom regardless of whether you put the link at the beginning of the message or at the end. Also, you don’t need to add HTTP or https before the link when sending to these devices.
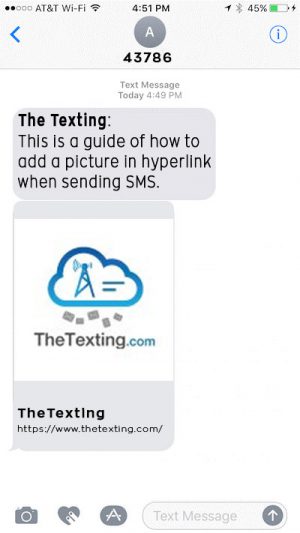
• If the hyperlink is placed at the end of the message, then the picture would appear at the bottom of the message.

Additional Supported Features for IOS 10 Users
1. You can include a Meta tag in the picture when you send the SMS.

<meta property=”og:title” content=”iPhone”/>
<metaproperty=”og:image”content=”https://www.apple.com/
2. Images in link previews
Use og:image to include an image in your link preview. Images specified with this metadata will typically be displayed at a fairly large size so be sure that the image is representative of the page, includes interesting details, and is of high enough quality to display beautifully (especially important on retina screens). For lower quality images that won’t display well at large size or for icons, use an apple-touch-icon instead. Provide a high-resolution icon in addition to any images. The link preview generation will look for an apple-touch-icon, favicon, or one specified by <link rel=”…”>.
Avoid text in images. Images will be displayed at varying sizes depending on context and device, potentially making text unreadably small or comically large. It is much better to keep the image graphical and to use other metadata tags for text. The text provided in the metadata is also accessible for people using VoiceOver.
3.Videos in link previews
Putting a direct link to your video asset in the Open Graph metadata is better than referencing an embeddable video page. With the direct link to video, Messages will load and display fast, and use the system user interface for video playback. If the link preview machinery encounters a og:video or twitter:player:stream that points to a downloadable single media asset (for example, an MPEG-4 file) that can be played, it will attempt to download the video and automatically play it back.
Video that can be streamed but not downloaded (such as HTTP Live Streams or QuickTime Reference Movies) will still play inline, but require the user to tap to start playback. Video that requires embedding HTML or plug-ins will not play inline.
4.Titles in link previews
Use og:title to specify the title of your link preview. Titles should be short and sufficiently specific that different pages on the same site are distinguishable. For example, product pages should indicate the product name in the title; articles should provide the title of the article.
Do not put the site name or other branding in the og:title. Doing so often leads to duplication of information. Use og:site_name for the site name instead.
5.Reachability
The machinery that creates link previews will not follow <meta> redirects, nor run JavaScript, so metadata must be available on the page without either occurring. Server-side redirects are followed, however, and are a good alternative. Pages that sit behind authentication walls should still have meaningful metadata. This can be done without revealing any sensitive content.
On pages that require authentication, the main resource should ideally provide metadata for the page behind the wall. Providing a title with at least as much context should be feasible in many cases. It would produce much better link previews than showing “Sign In” for every page behind the authentication wall.
6.Limits
All limits are subject to change at any point in time; use these only as guidelines. Icons should be square, and at least 108px per side. Images should be at least 900px in width. Images less than 150px in width will not be used or may be presented as icons. The main resource located at the link is limited to 1MB. The total size of sub-resources is limited to 10MB.
